ブログ開設顛末記②サーバー契約編。WordPressのセットアップは五里霧中

前回までのあらすじ。

WordPress兄貴!お世話になりまっす!
WordPress「若頭(サーバー)とショバ代払う契約してこいや!」
終わり。
詳しい顛末はこちら。

というわけでレンタルサーバーを選択したいと思います。
引き続き、ヒトデブログ様のお世話になりつつ、牛歩のごときブログ作成は続く。レンタルサーバーは候補がいくつかあるようだ。
長いものには巻かれる精神。サーバーは今人気のConoHa WINGを選ぶ。
候補としては以下のようなものがある。
- ロリポップ
- エックスサーバー
- ConoHa WINGなど
このサイトではConoHa WINGを猛プッシュしている。大手企業で、表示速度が速い、料金が安いなど現在は一択に近い状態のようだ。ならば迷うまい。
初心者が手っ取り早く果実を手に入れる方法は、これは、という賢者の言葉をそのまま脳死で受け入れることだ。
それではクエスト開始。エクストリームブログ開設!
- blog用アカウントのためのメアド取得(とりあえずGmail)
- “>ConoHa WING申込ページにて新規アカウント登録。
- 料金タイプ、契約期間、プラン選択(WINGパック、12ヶ月、ベーシック)
- 初期ドメインを入力。(適当でいいとのことなのでほんとにテキトー)
- WordPress簡単セットアップ「利用する」を選択。(セットアップ方法は新規インストール)
- サイト名、ユーザー名、パスワードを決めて入力。
- WordPressで使用するテーマ(サイトデザイン)を選択。テーマは無料のものから有料のものまで様々。自分は今回は思い切って有料の「JIN」を購入する。
- お客様情報を入力。
- SMS/電話番号認証を行う。認証コードを入力。
- お支払方法の入力(クレジットカード情報)
- 申込ボタンクリック。これにてサーバー契約完了。
そしてWordPressもインストール終了。後は独自SSL設定(セキュリティー暗号化)になるまで待つ。
・・・・・かんたんだなっ!!(3時間かかった)
サイトでは30~1時間程度と書いてあったのだが、いろいろ調べたりYouTubeをながら見したりて異様に時間がかかってしまった。
とにかく自分はこういう仕事が遅いらしい。先が思いやられる。反省せねば。
かかったお値段はサーバー契約(12ヶ月)と有料テーマ代あわせて25036円也。ConoHa WINGの割引キャンペーンとヒトデブログ様経由での500円クーポンでだいぶお安く済みました。ありがとうございます。
とにもかくにも、ようやくこれで念願のマイホーム?が完成した。ウキウキしつつConoHa WINGのマイページからまだ見ぬ自分の巣に飛んでみる。
サイト制作の主流ソフトウェア「WordPress」に初めて触れる

なんもないない。なんもない。一羽の鳥がただ羽ばたいてるだけ。
そりゃ当たり前か。記事をはじめとしたコンテンツは自分で作るのだ。
いざ行かん、WordPressログイン画面へ。

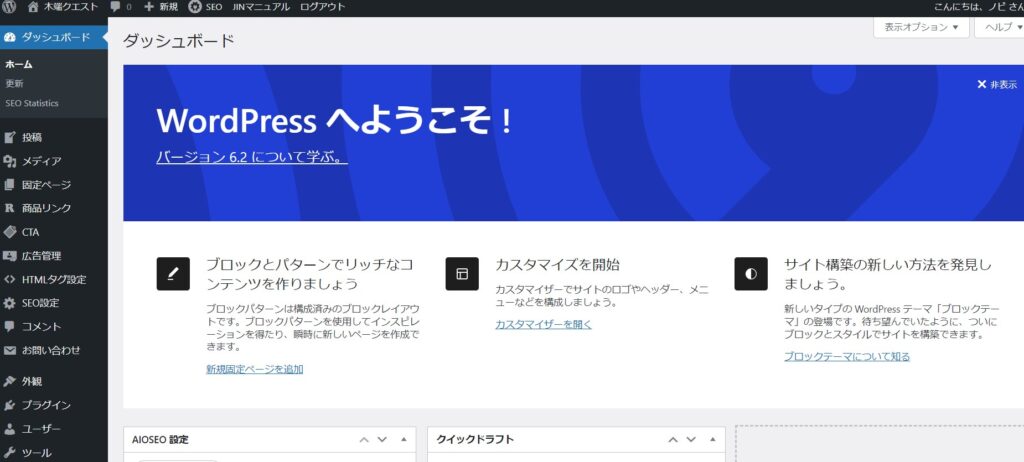
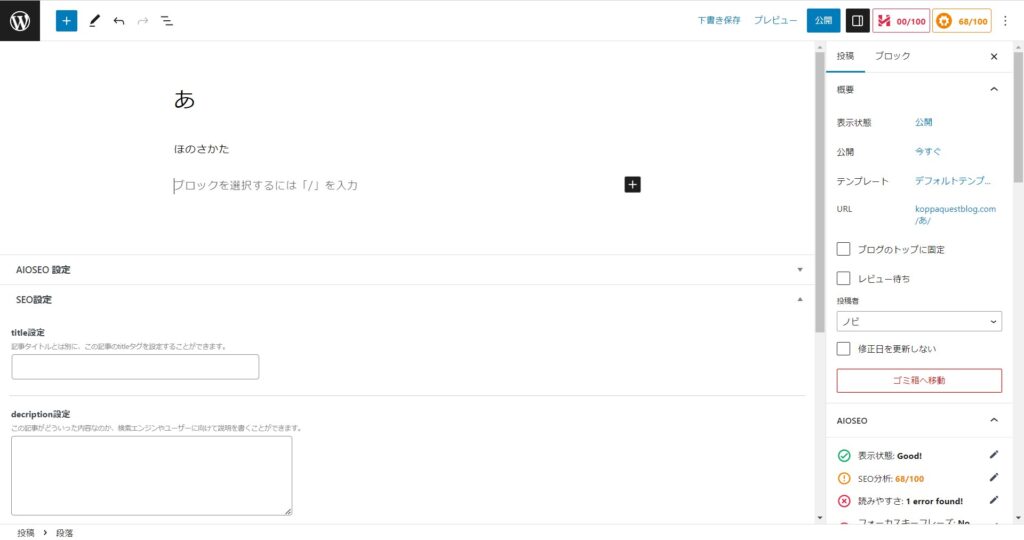
WordPressIDとパスワードを入力するとダッシュボードという画面に切り替わる。
・・・・・・ほほ~。
これはあれか。ブログ版RPGツクールか。
どうやらこれでサイトのいろんなカスタマイズや設定を行うらしい。
固定ページだの、SEO設定だの見慣れない用語がずらりと並ぶ。いやん、こういうの苦手。
とにかく最初は気楽に遊びのつもりでいろいろいじってみよう。とりあえずは参考サイト様の説明の通り、いの一番に「パーマリンク」の設定を行ってみる。
パーマリンクとは作成した一つ一つの記事のURLのことを指すようだ。
これをやらないとSEOに不利が生ずるというのだが、どう不利になるのかイマイチわからん。検索されにくくなるということだろうか。
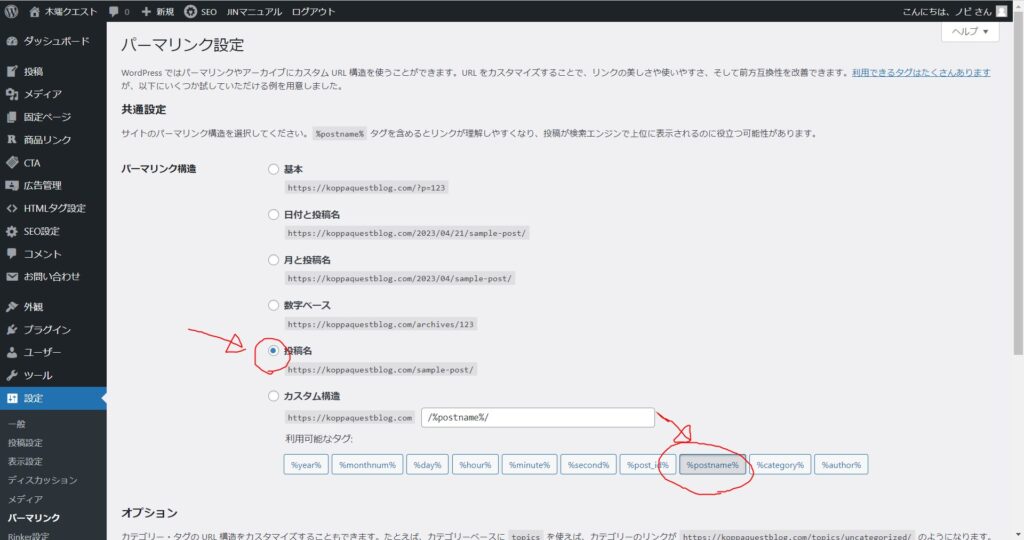
設定→パーマリンク設定を開いて五番目の投稿名を選択する。

カスタム構造の部分に/%postname%/と入ったのを確認っと。

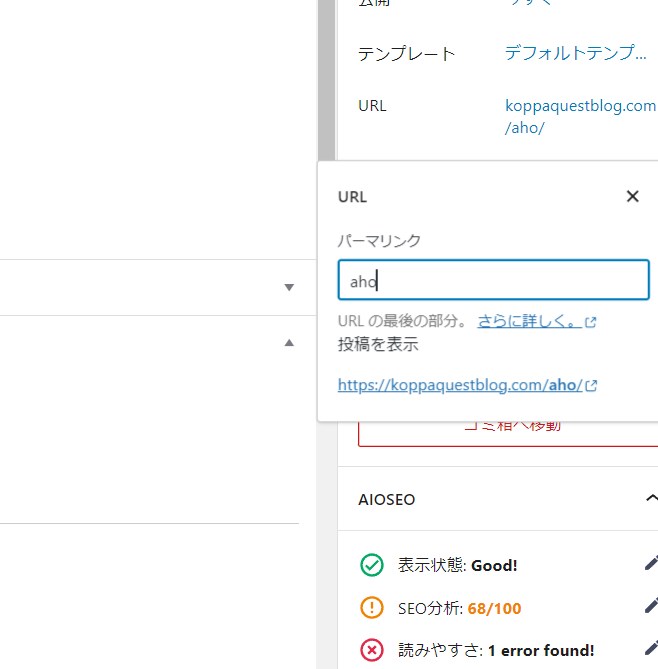
記事を適当に作ってみてURLを確認。右側の「koppaquestblog.com/あ/」がこの記事のURLだが日本語の「あ」のままだとURL表記が恐ろしく長くなってしまう。そこで

英語表記にしてシンプルなURLに書き換える。なるほど面白い。これで記事のURLを自分でカスタマイズできるのか。
今回の最後にサイトデザインの根幹となるテーマを選択する。
続いてやるのは
「テーマ」
の導入だ。
これを導入するとブログのベースのデザインが良くなり、様々な機能を使用できたりする。自分好みのブログにするために非常にカスタマイズが容易になる、便利なブログの設計図だ。
確か私はConoHa WINGで契約したときに「JIN」というテーマを購入したはず。

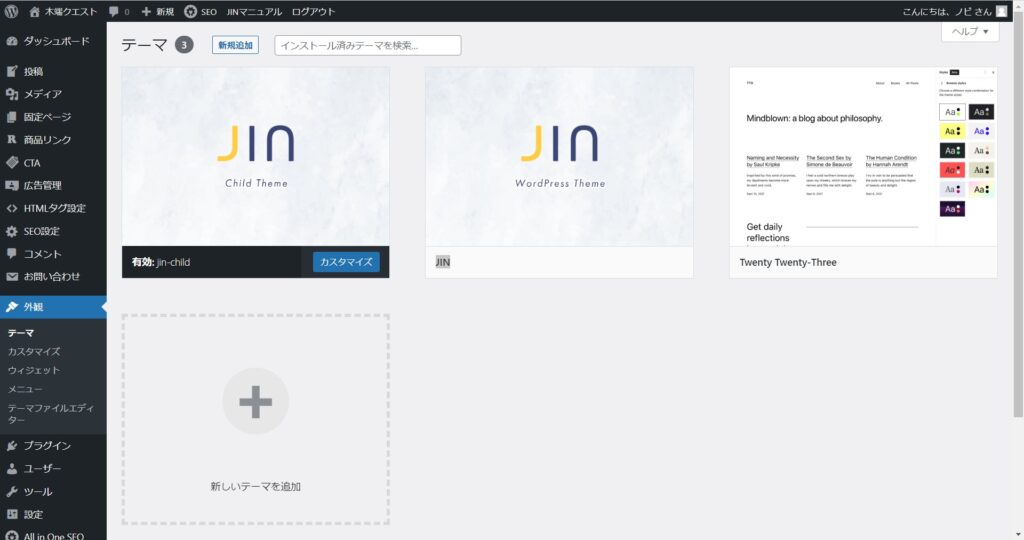
外観→テーマから探す。これだ。
how-toにあったように、親テーマから子テーマを有効に変える。これをやらないとアップデートの時にカスタマイズしたデータが吹っ飛んでしまうことがあるらしい。
そしてここで基本となるサイトデザインを導入する。デフォルトを使用してもいいのだが、せっかくお金を出したなら、慎重に吟味して決めたい。
このテーマの作成者であるJIN様のサイトに行く。
ここからトップ画面上記にあるデモ一覧というところをクリック。
サイトデモの一覧ページがずらりと並び、サンプルとしてどのようなものか触ることができるようになっている。ダウンロードは下のクリックからできる。
無料でダウンロードできるものはデフォルトのものと合わせ12種類。有料のスペシャルデザインが2,480円でそれを合わせると計13種のデモデザインが選べる。
うーんどれにしよっかな~。
どれもデモを触る限りカッコいい。しかしあまり洒落たデザインは初心者である自分が使うと自爆しそうな気がする。
さんざん悩んだ結果、とりあえずデモの9番をダウンロードすることに。また何かあったら変えればいいや。その時はまたお世話になります。
ファイルをダウンロードし、これをインポートする。
・・・・インポート?
インポートどこ?
あ、これって先にプラグインっての入れなきゃダメじゃん。
WordPressの設定をいろいろ機能拡張するためにはプラグインを導入しなければいけないようだ。すっかり忘れてた。
それに、ヒトデブログ様の解説では他にサイトデータ収集のためのグーグルアナリティクスとサーチコンソールというのにも登録しておく必要がある。
他に収益化するための準備にアプリケーションサービスプロバイダ(ASP)というものにも登録の検討が必要だ。
しかしここまでにかかった時間ははや数時間。社畜の朝は早い。
残念無念、今回はここまでとしよう。
布団に横たわりながら、興奮して冴えた頭で今日の出来事を振り返る。
「ブログを始めたのに、今日はアカウント名とパスワードと❝あほのさかた❞としか書いてないや」と。













