この殺風景なブログにひと手間かける。
ヘッダー画像をリニューアルするための便利アイテムを召喚するのだ!
社畜は銭闘民族だ!オッサンの底力をなめるなよぉぉっ!

ほああああああっっっ!!
出でよ!!iPadPro(2021バージョン)!

下手の横好き落書きマンの味方、iPadPro,初登場。
おととしの年末購入した、自慢の動画再生専用機です。
約10万円もの大金をつぎ込んだのにこの間ろくな使われ方をしてこなかったかわいそうな高性能タブレット。
申し訳程度のapple(風)pencilが備え付けられているが、彼の出番も残念ながらここまでほとんどあったとはいえず、本当に肩身の狭い思いをさせてきた。
使わなかった本人がどの口が言うんだって話ですが。
ブログを書くにあたってPCのサポート役としてちょっとずつその能力の片りんを見せ始めた彼だが、やっとその本来の能力を一部開放するときがやってきたようだ。
そしてもう一方召喚。
いでよ!procreate!

購入直後に導入して2~3回触った程度の大人気お絵かきアプリ。
三日坊主ならぬ3時間坊主で終わりかけていたわけだが、再び陽の目を浴びるとはこいつも予想していなかっただろう。私も予想していなかった。
ブログ様様というわけである。人生何があるかわからないね♪
しかし使い方ははっきりわかっていない。ここはYouTubeで使い方講座を勉強しておこう。
procreateでサイトロゴを作ってみる
少しだけ勉強した結果、お絵かきソフトとしての基本的な操作方法だけはわかった。
こういったイラスト用アプリは根本的なやり方はあまり変わりはなさそうだ。自分ははるか昔Photoshopをほ~んの少しだけ触っていた記憶がうっすらとある。
その時の記憶を頼りにやってみることに。
ただこのprocreateはタッチ機能をふんだんに盛り込んだ、タブレットアプリならではの便利な直感操作が売りだ。そこらへんは徐々に覚えていこう。
覚えていく端からどんどん忘れていくタイプですけどNE!
ちゃんとメモ取りましょーね。
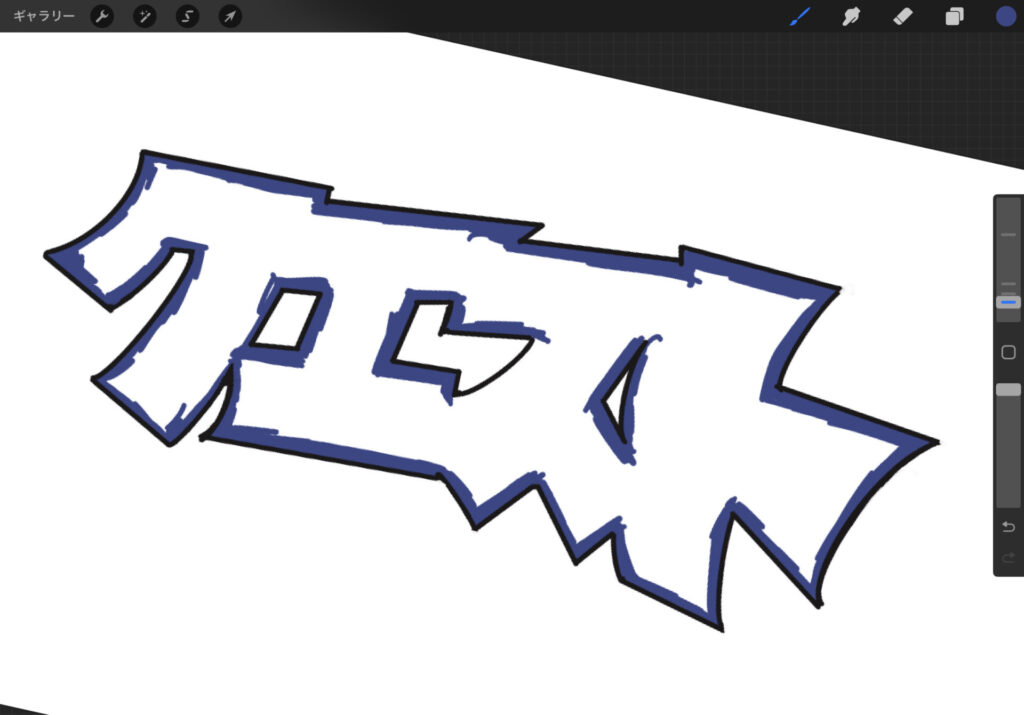
さてととりあえずはざっとベースとなる下書きをレイヤー別に描いていく。

超テキトー。

レイヤーを分けてざっくりロゴをレタリングしていく。正直これでまともなロゴができるんでしょうか。不安。

なんとなくそれっぽくなる。バランスとかは全く考えていない。プロの方から見たら半笑いになるであろうクソ工程。

さらにレイヤーを分けて清書していくぅ!

なんとなく原型が出来上がる。クソバランスはともかくとして、こんなおっさんのプルプルした手でもきれいな線が引けてしまうprocreateすごい。

歪ませて少しでも見れるバランスに整えていく。なんとなくドラクエのロゴのようなカーブを描いたものをイメージする。まんまのデザインにはするつもりないけど。
購入以来このソフトを触って最長時間を更新するが、ちゃんと目的を持ってやるとやっぱり面白い。本格的に覚えれば今後もいろんなところで出番があるかもしれない。超絶面倒だからあまりイラストみたいのは描きたくないんだけれども。
まあ出来はともかくとして、素人でもお手軽にこのくらいはできちゃう優れたアプリです。有料アプリですが買っても全然損はないと思います。
自分のように放置しなければ、ですがw
清書したロゴに色を塗ってみる
さてと今度はこれに色を加えてどんな見た目にするのかを決めていく。
ちなみに全くノープラン。行き当たりばったりで素人がデザインしています。

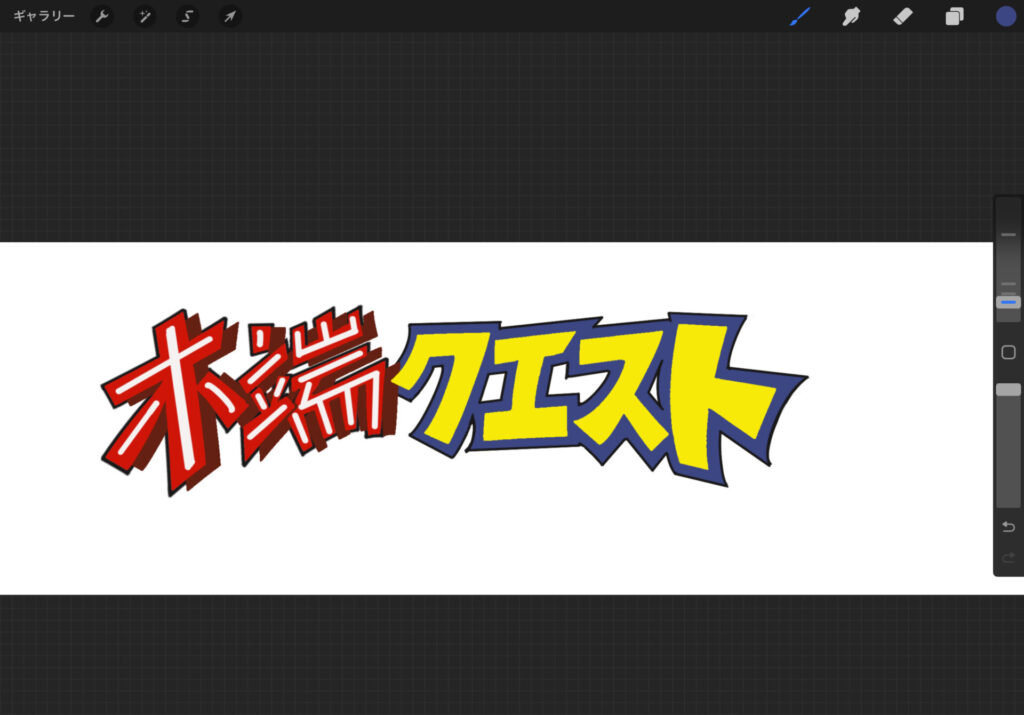
とりあえず木端よ、貴様はシャア顔負けの赤だ。通常の3倍目立て。超頑張れ。

シャアを白抜きし、影を重ねてクエストのほうを色入れしていく。

なんとなく青縁取り。もっとスマートなやり方はあるはずだが、まだ不慣れで機能を完全把握していないので拡大して色を重ねていくという地道な作業に。
青く塗った下地を拡大して本体のレイヤーと重ねていく。
そして・・・・
サイトロゴの原型、爆誕する

ポンコツロゴ、見事に完成。
手直ししたいところはたくさんあるがそれは時間があったらおいおいしていこう。
もっと時間がかかるかと思ったけど、やはり便利機能満載のお絵かきアプリ。思ったよりも全然時間かからなかった。
もっと本格的に勉強してみるのもいいかもしれない(と言ってまた3日坊主に終わる)
さて、ロゴを作っただけではヘッダー画像としては寂しいので

3分クッキング並みのやっつけ落書き、新たなゆかいな仲間たち(予定)
左からモブ、ヤブ、デブと名付けよう。これまたやっつけネーミング。
もうちょっとまともなネーミングなかったんすかね・・・・。

時間をかけない単色塗り。レイヤーも2つだけという暴挙。

そしてこれまた初期のほうにプロフィール画像としてやっつけで描いた自分の画像をサイトロゴと組み合わせていく。

wwwwwwwwwwwwwwwww
こんなん笑うしかない。でもアリ。
なんだろうこのブログ理想から遠ざかるほど完成形に近づいてる気がする。
とりあえずサイトの顔であるヘッダー画像(仮)完成です!
勢いでサイトアイコンも作る
このまま調子に乗ってサイトのアイコンも作ってみた。
初期のアイコンはテーマ元であるJINの「J」のままで、オリジナルは新たに自分で用意する必要がある。
フリーの素材を使用してもいいし「ココナラ」のようなサイトで腕のある人に依頼してもいいのだが、自分で作れれば手間もかからないし安く上がるだろう。
その作成したサイトアイコンがこちら。

木端の「木」の部分です。
とりあえず組体操の扇をイメージしてみました。決してブログが傾きかけてるわけではございません。
いや最初から半分傾いてるっすよね。
殴るど。
ホントにprocreateでぱっぱと作れました。今までどうしようとか悩んでいたんですが。やっぱシャア専用カラーは目立ちますね。満足です。
まとめ:ブログデザインは永遠のDIY
といってもブログの作りそのものがそういうものなんですが。
更新、リライト。突き詰めていけばきりがない。
見た目のデザインもそうですね。中にはテーマを思い切って変更する人もいるみたいですし。なかなかブログ運営は大変だし奥が深い。
そこが楽しいっちゃ楽しいんですけどね。
特に自分は始めたばかりですから、工夫も人一倍していかなけりゃなりません。
その意味では今後もiPadとprocreateにはお世話になることもしばしばあるかなあ、と。
今後も頼むぜ、相棒たちよ。
今度はブログ工事中の画像でも書きましょうかね。暇があったら。
キャラの画像にヘルメットかぶせて。
サイト工事中。期間はブログ主が飽きるまで、みたいなやつ。記事アイコンのノーイメージ用に最適かも。それはまた次回のお楽しみに、ということで。