シン・ブログ開設顛末記③最終章。プラグインを君(WordPress)に。ブログの基礎工事これにて完了!後は書くだけ。

前回のあらすじ。

エンチャント(プラグイン)だ!!エンチャントアイテムををよこせえぇぇぇっ!! (霧の中を疾走しながら)
他にもいろいろあったが大体こんな感じ。

先達のおススメプラグインを導入してWordPressをより便利に強化してみる。
というわけでWordPressをより便利にする魔法のアイテム?プラグインを装備していきます。
このサイトを作成するにあたって引き続きヒトデブログ様、JIN様、ConoHa WING様が運営しているWordPress専門サイト「ワプ活」様を参考にさせていただいています。ありがとうございます。
プラグインとは、WordPressをより便利に使うために導入する「拡張機能」だそうだ。
ゲームに例えるならパッチとかModみたいなものと考えればいいのか。
導入すると次のような恩恵を受けられる。
- テーマに備わっていない機能が使用可能になる。
- SEOの最適化が簡単にできる。
- ブログのセキュリティーを向上させることができる。
参考サイトのおススメをベースにしつつ、独自に調べながら導入してみる。

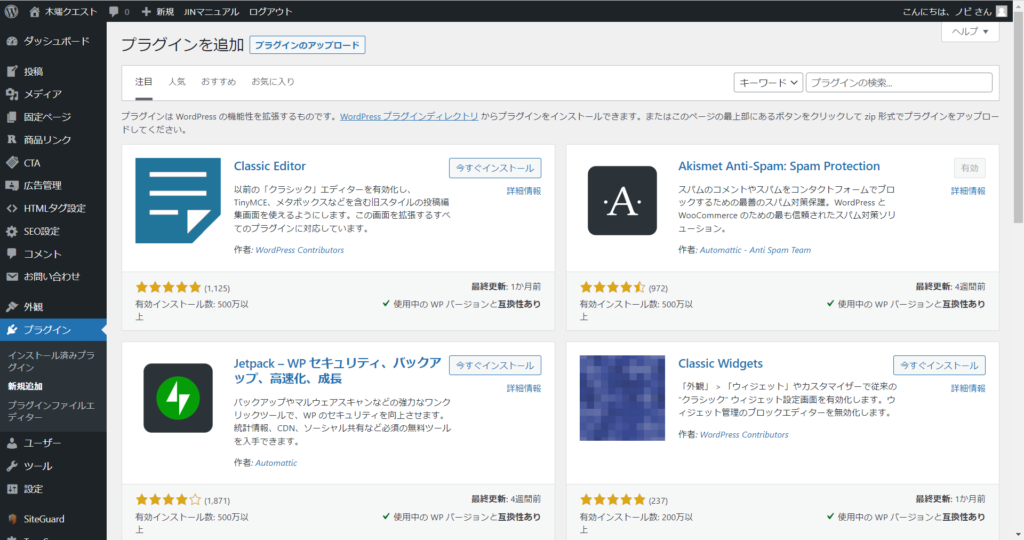
ダッシュボードのプラグインを選択して新規追加を押してみる。
上記のような画面に飛んで様々なプラグインが置いてあるサイトが表示される。
ここからショッピングのように沢山のブラグイン作成者がアップロードしたプラグインをダウンロードして自分のWordPressに拡張して使うことができる。

いろんなプラグインがあるなあ。どれも便利そうだったり、面白そう。

ホントにネットショッピングしている気分になってきた。楽しい。
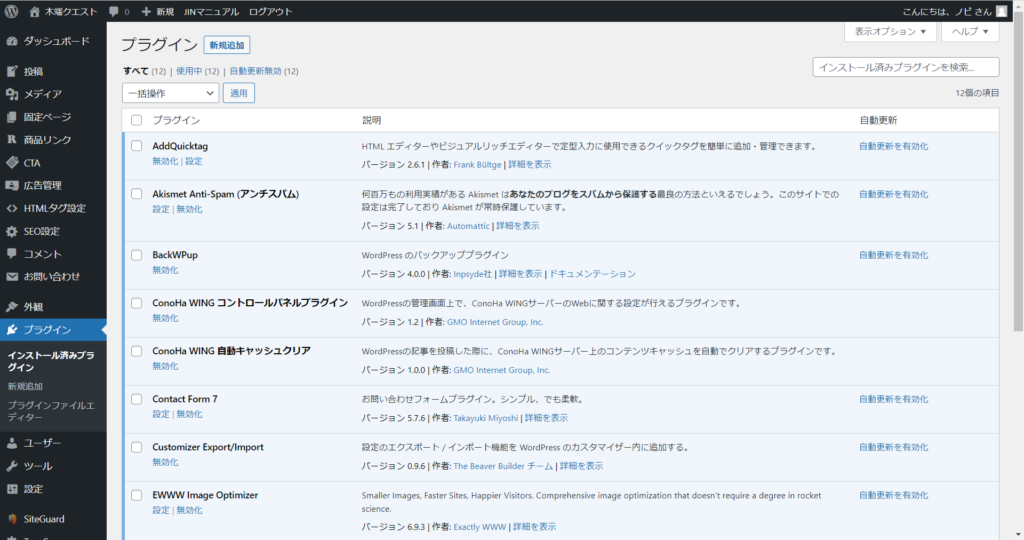
とはいえそんな悠長なこともしていられないのでリストのあったプラグインを次々と導入してみる。最終的に私が入れてみたプラグインはこちら。
今回新規にインストールしたプラグインはこの8個
- AddQuicktag・・・記事作成の補助機能
- Akismet Anti-Spam・・・スパムコメントなどを無効化できる。
- BackWPup・・・・サーバー側のバックアップとは別に独自でバックアップをしてくれる。
- Contact Form 7・・・問い合わせフォーム作成
- Customizer Export/Import・・・設定にインポート/エクスポートを追加
- EWWW Image Optimizer・・・・使用画像を自動圧縮してくれる。
- Rinker・・・・Amazonや楽天の物販表示を見やすくしてくれる。
- Sitemap Generator・・・・サイトマップの登録。検索エンジンにサイトの状況を伝えるために必要。(参考サイトおススメのプラグインは検索しても出てこなかったので、同系統の機能を持つと思われるこいつを導入)

他にセキュリティーとして最初から導入されていたSiteGuard WP Pluginや、サーバー契約者必須と思われるConoHa WING系プラグインあわせて12個のプラグインが並ぶ。
新規導入8個、元からインストール済みの4個の精鋭たちだ。
うむっ、壮観。
ほかにも興味を惹かれるものも多数あったが、あまり入れすぎるとサイトが重くなるそうだし、機能がバッティングしたらバグも起きやすそうなのでとりあえずこれらで満足。
おいおい必要な拡張はサイトが育ってきたら順次行っていくとしよう。
続いてアナリティクス・サーチコンソールを設定してみる。
これらは運営サイトのデータを取得したり分析するために必須らしい。
提供するのは天下のGoogle様。
アナリティクスは収益化に重要な広告効果、反響調査のデータはもちろんのこと、自分のブログがいつどの地域の人から、どのくらいの人数に見られているかまで正確に把握できる便利なサービスだ。
一方サーチコンソールとはGoogle検索でのWebサイトのパフォーマンスが分析できるツールだ。
この機能で検索順位の高低や、検索流入の多少のデータを得られるようになる。
これらが把握できなければSEO(Search Engine Optimization。検索エンジンの最適化)対策はできず、検索に引っ掛かりにくくなる。
まだ1記事も書いてないのにデータもへったくれもないが、最初に登録しておけば後の面倒や登録し忘れはない。
それに調べた限り使い方が初心者には理解しにくいとある。だったらなおのこと早めにふれて理解しておくに如かず。どうせ無料だし。
Googleアカウントを使用し、アナリティクスの登録手続きをする
さて、このサービスはGoogleアカウントが必要だ。幸いGoogleアカウントは所有している。
- ログインしてアナリティクスの登録手続きをする。
- ガイダンスに従ってアカウントやデータを取得する自分のウェブサイトを登録。
- Googleのタグ設定を行い、手動でインストール
- トラッキングIDコードを表示させたらそれをコピーしWordPressのダッシュボードからHTMLタグ設定をクリック
- コードを張り付ける箇所にさっきのコピーしたコードを張り付ける。
- 保存して設定完了。
サーチコンソールのほうは先にアナリティクスに登録しておけば手間が省けて簡単だ。
サーチコンソールにログイン→登録したいサイトのURLを入力し、プロパティを追加。
サイト登録さえすませば、所有者の確認はアナリティクス経由で行ってくれる。
いろんなグラフやらデータが並んだ画面がずらり。これがサイトの運営状況を示しているようだ。
正直今はよくわからないがこれからおいおい勉強していこう。
まとめ:これでブログ作成のための設定は完了!
・・・
・・・・
・・・・・・
やっとブログが書ける。アー長かった。
まだWordPressの操作方法はちんぷんかんぷんで勉強が必要だが、とりあえずはあとはスタートを切るだけだ。課題は山済みだが。
初めての記事は何にしよう、とふと思う。
書きたいことは山ほどあったが、このブログを始める顛末を最初に書こう。
提供できる情報としてはたわいもないものだが、この先100記事、1000記事と書いていったとき振り返ってみて最初の自分のジタバタ加減を思い出せるようにしておこうと思う。
その時読んでいる自分がちょっとは成長できていることを期待している。収益化の手続きをしようと思ったがそれは必要になったらやればいいや。
クエスト「最初のブログの記事を書く」の始まりです。
やるぞぉぉ!!さて、と・・・
画像ってそうやって貼り付けるの?リンクってどうやってやるんだよ?記事カテゴリってどうやって分類するんだよおおお!!てかなんか変なエラー出てるんですけど?
・・・お、俺たちのブログ運営はこれからだ。・・・たぶん。












